Techpilot
Platform - Design System
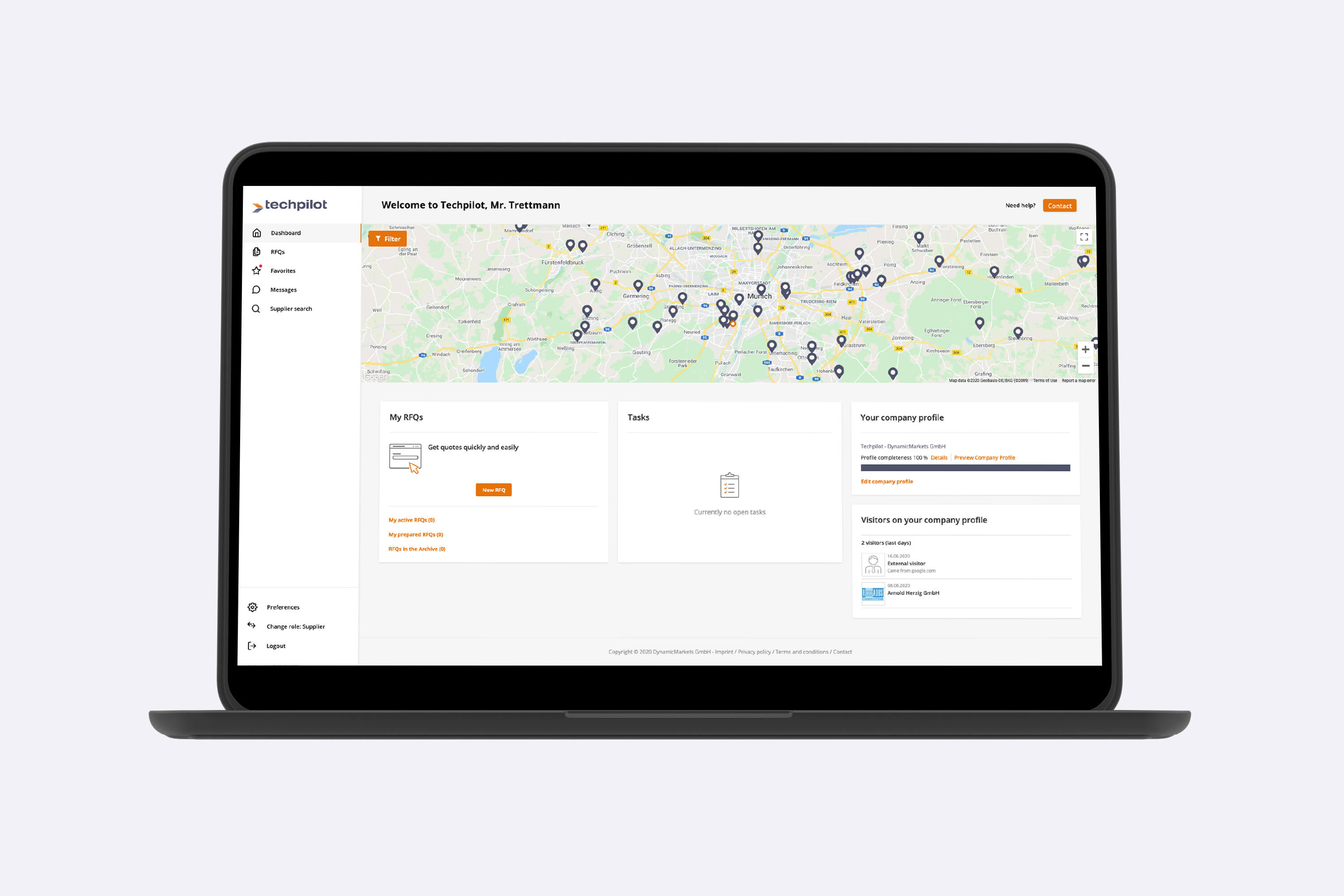
Techpilot is Europe’s largest platform for the manufacturing industry. They give providers visibility, deliver transparency to the drawing parts market, and make sourcing consistently easy.
Details
Client:
Techpilot
Platform:
web application
Role:
UX/UI Designer
Challenge
Techpilot wanted a consistent experience across the platform while being flexible in the design process for new features.
Approach
We have used the principle of atomic design to create isolated, reusable components that can be combined for new purposes.
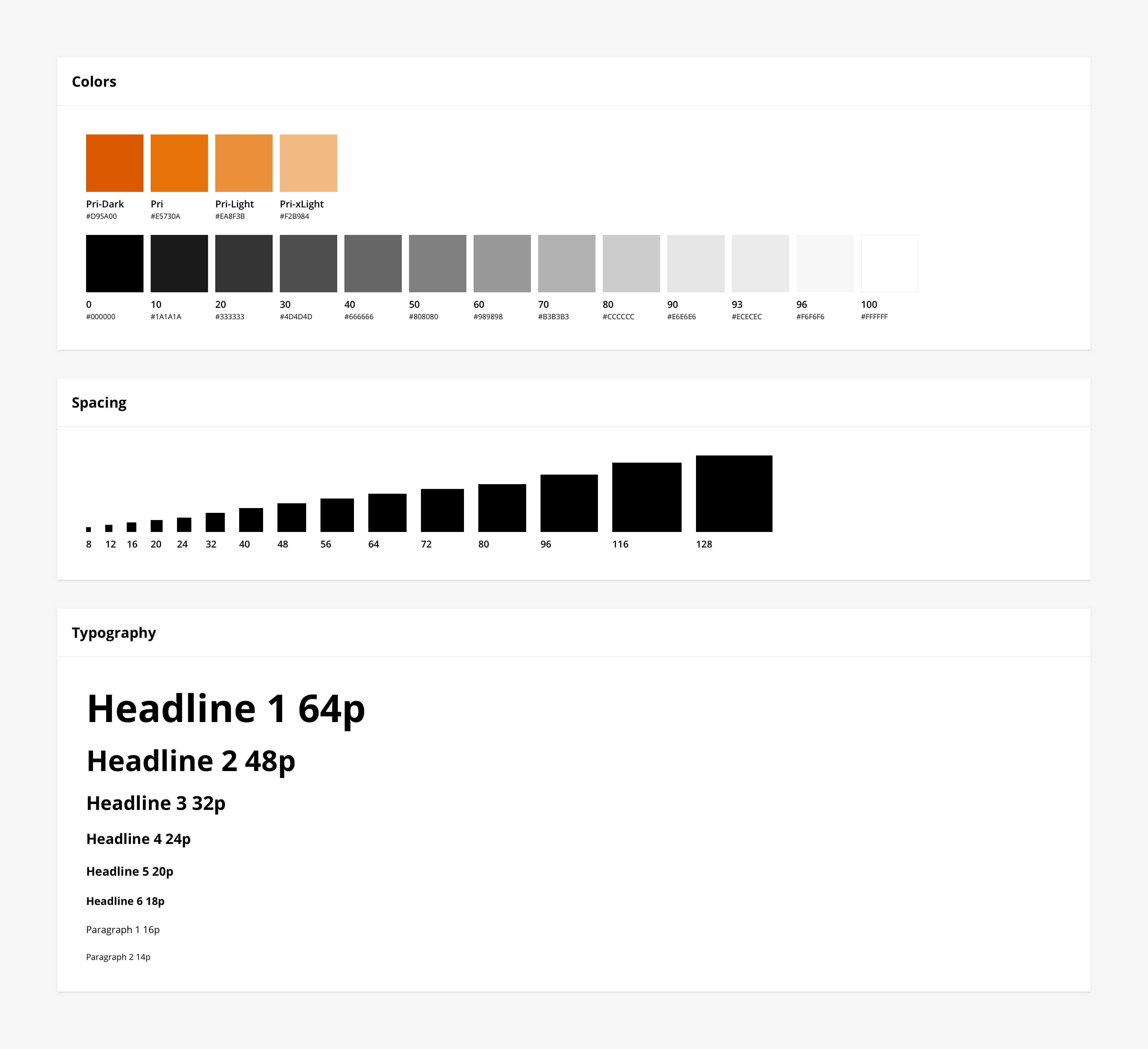
Design tokens as base of everything

We started defining design tokens such as color, spacing and typography to ensure flexibility and unity across all product experiences. Our global size tokens are based on the value of 8 and change at every scale in order to support overall scaling of the application and its components.
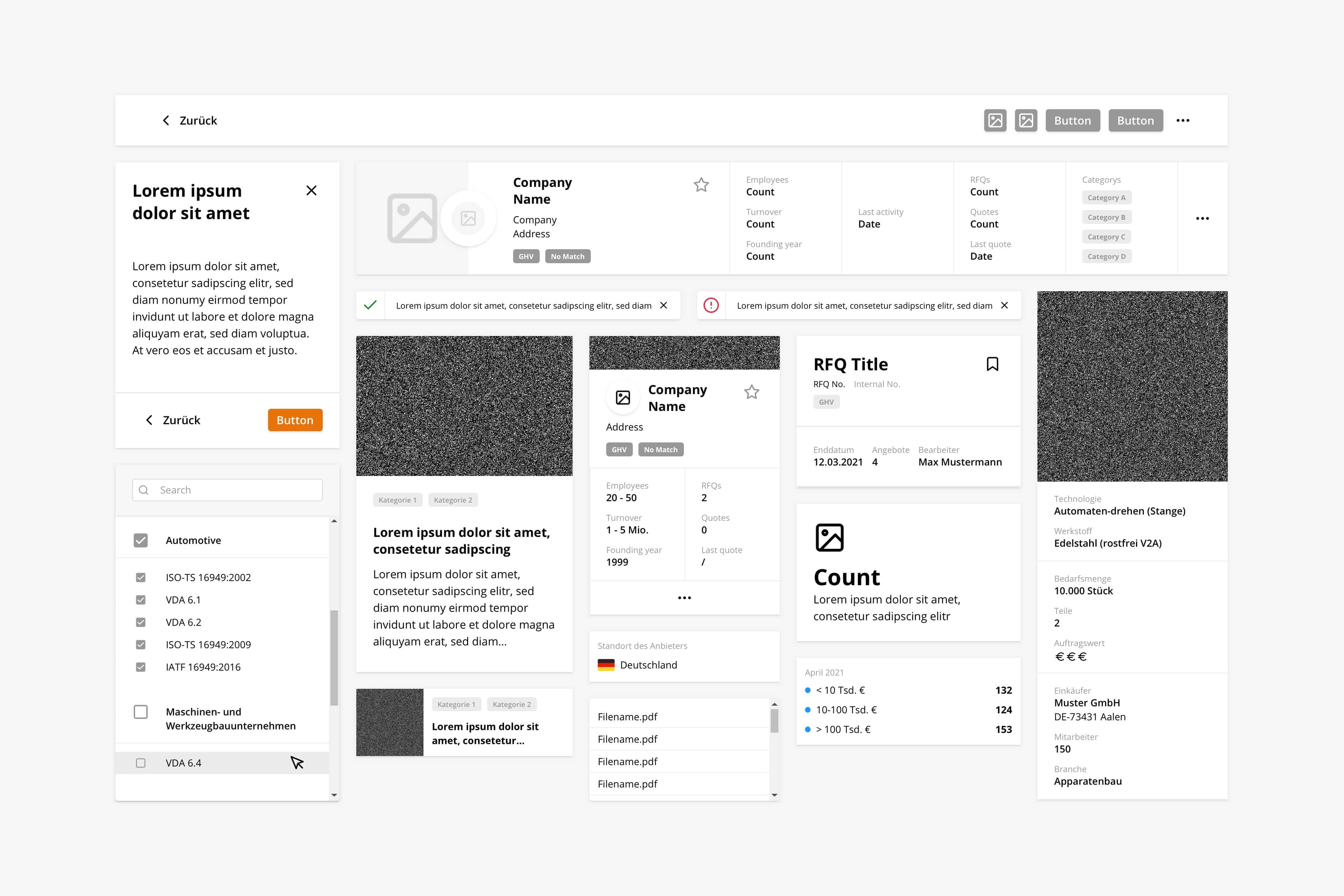
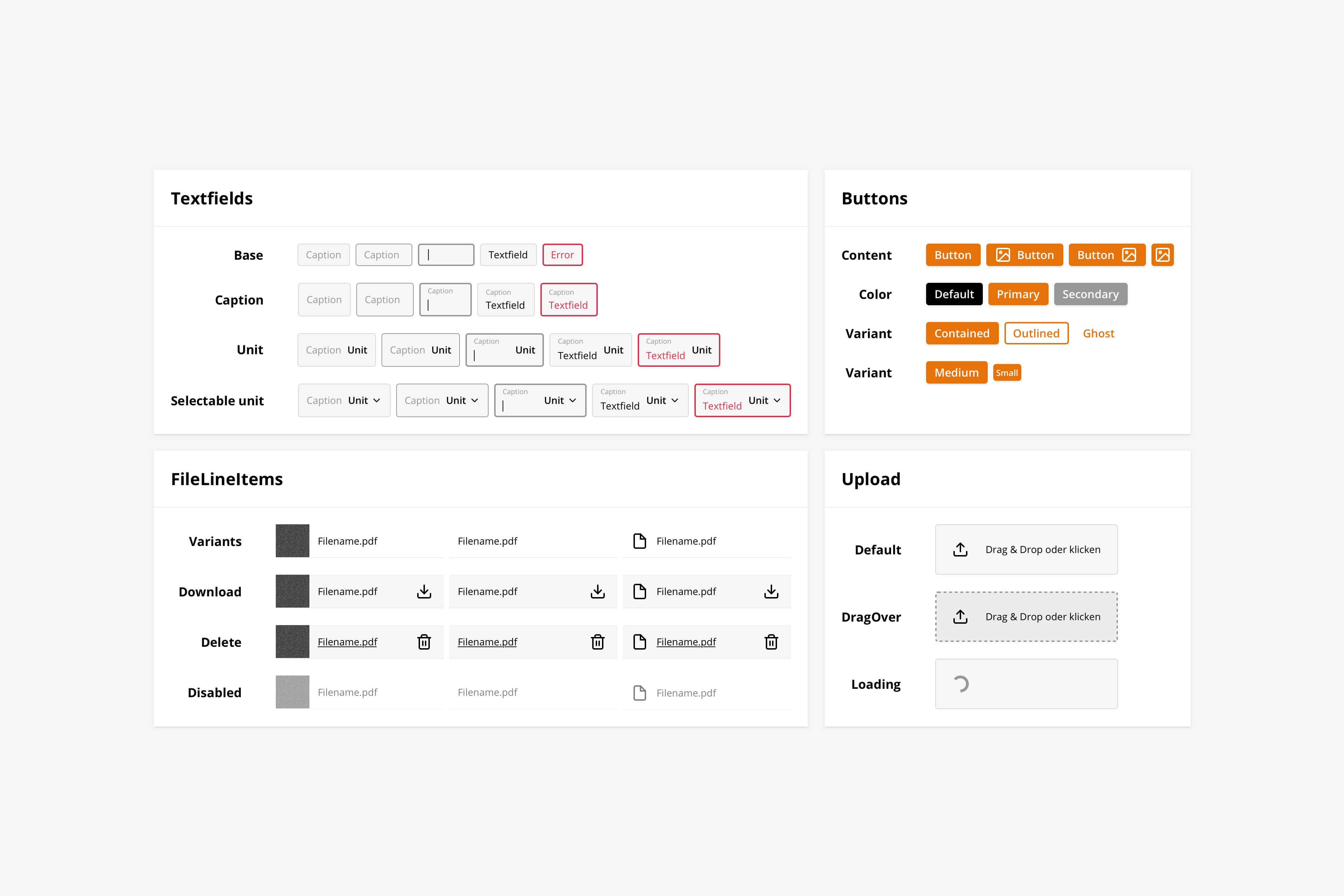
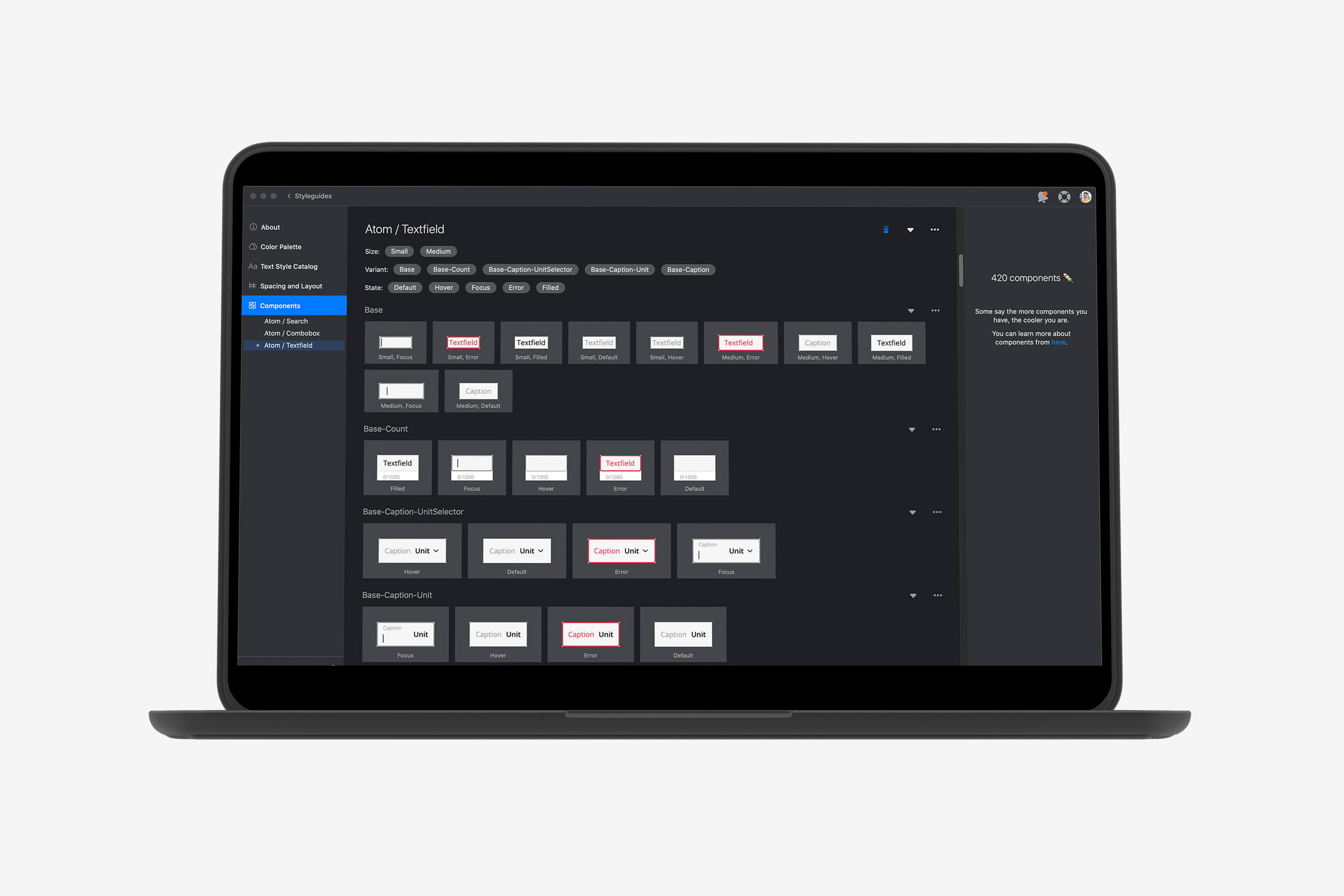
Definition of reusable components

The next step was to break down the common design elements that occur repeatedly in the application (buttons, form fields, layout components, etc.) into reusable components with well-defined interfaces. They needed to be generic enough so that it's free from complex business logic.
The bridge between design and code

We implemented Zeplin as a single source of truth and for the transfer of new designs such as components or even complete screen designs between designers and developers. Through this unified process, we were able to speed up collaboration without major ambiguities and queries.
Learning